Let The Mission Begin
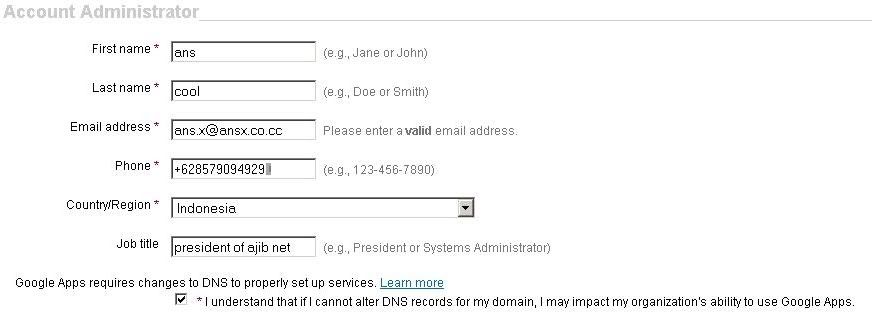
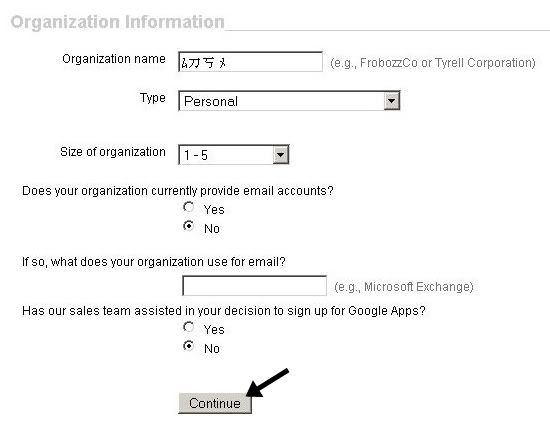
Register Google Apps
Masuk ke
Verify domain ownership

terus sampe..
pilih
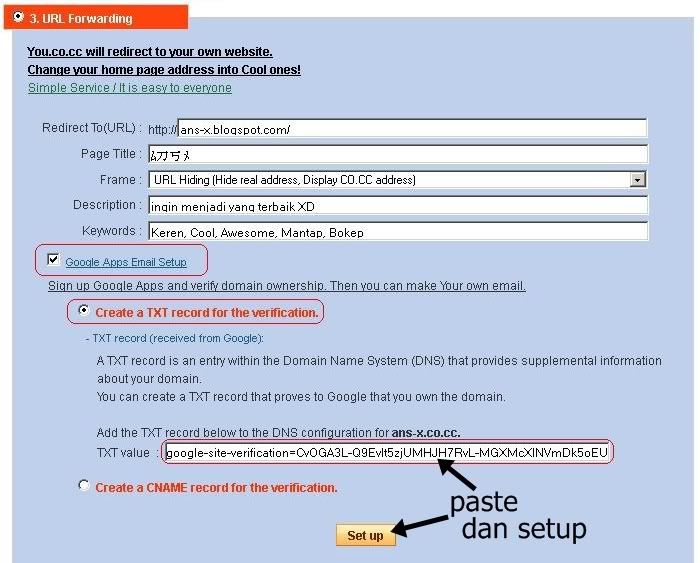
OtherCopy TXT record yang dikasih disitu
Masuk lagi ke settingan
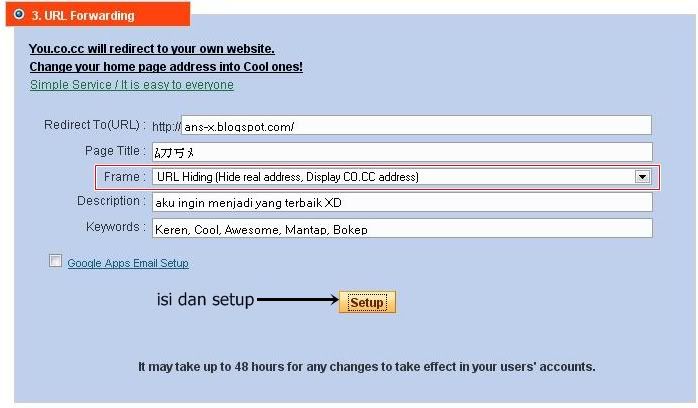
(Kalo ngerasa ada yang kelewat ato bingung gktau tempatnya, silahkan lihat disini)URL Forwardingdi www.co.cc
Setelah selesai yang diatas, baru kita balik lagi ke Verify ownership di Google Apps
Dan pencet Kalo udah - udah sampe segitu aja dulu, abaikan yang lain -Berarti berhasil
Nge-Active-in Email
Masuk ke Google Apps
DNS setting udah otomatis diisiin sama Co.cc pas tadi kita copas TXT record diatas
Jadi udah gak perlu dimasukin lagi.. tinggal
aja..
This may take 48 hours??
Sebenernya sih gak segitunya juga, itu cuman basa-basi doang kayanya :P Coba aja tiap beberapa menit, Refreshlagi halamannya..Kalo udah kaya gini, itu artinya udah mateng.. (jangan sampe gosong)




 By :
By :



















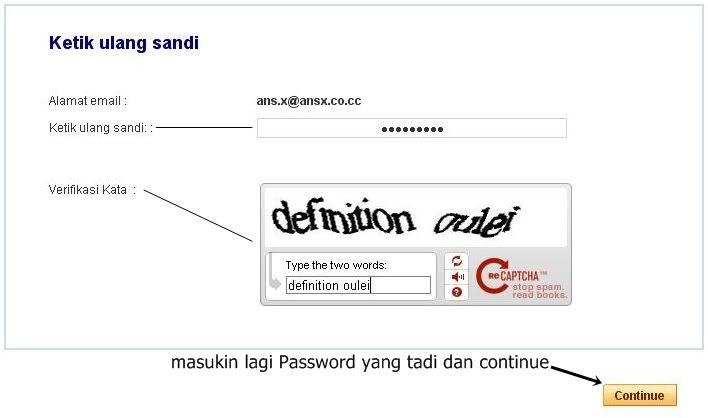
 Isi formulir yang disediakan
Isi formulir yang disediakan







 By
By